WEBSITE DEVELOPMENT
Let’s build the future of the web
Let’s Launch Your Business Website Into Cyber Space
Welkin provides projects that are exceptional, with end-to-end support and professional assistance. We offer a comprehensive variety of services that increase your company’s value, from the first idea and formulation of the project strategy through the production of a prototype and testing it with consumers.
Welkin Marketing develops dream websites to match the ambition of businesses looking for a brilliant future. Our approach to web development is strategic, comprehensive & flexible. The work ethics we adopt puts both the client & the future website visitors as top priorities all the way from purpose to launch & beyond.
Introduction
When a client approaches us asking for a website, we make sure to prove to them that they have made the correct decision. We have a strategy in place to develop websites for the clients that are branded & suitable for their specific niche. Ensuring that every step along the development journey, starting with defining the website purpose, passing through the design & development stages from the sitemap to the launch, using the best testing methods along the way.
Web development is an art as it is a science.
Let us walk you through the web development journey.
The Development Process
01.
Website Purpose Discovery
We start with listening to our client to identify the three main pillars:
- The purpose of the website
- The goals it’s built to achieve
- The Target audience it aims to attract
This initial step is not taken for conceptualization purposes only. It is actually a crucial step to determine the software & coding languages to be used, and to avoid any extra cost or resources that might occur along the way.
02.
Creating The Sitemap
Then we move on to creating an optimized website architecture.
Building the sitemap is like drawing a blueprint for the planned website, using the needed types of XML to cover the types of content which will fill your website. This is essential to make it easy for future visitors to navigate the website and equally important to make crawling & indexing your website content smoother for search engines.
This is of prime importance, because it falls also under the Search Engine Optimization process. So, we make sure that we create a sitemap with well-linked pages, and this is as important as the content quality on the pages themselves.
We make sure when your website’s sitemap is submitted to Google, that we check the feedback report so the needed enhancements get made, and detected errors get fixed.
If the client’s website is a huge project with a lot of pages & subpages, we divide the load to still make the site SEO & browsing friendly, breaking up the sitemap into several smaller sitemap.
The clearer the XML sitemap is, the more organized the HTML sitemap is going to be for the users.
03.
Creating The Wireframe
If the client needs to have a preview on how his/her website will look like. We prepare a mockup for him/her, creating a wireframe to visually depict the user interface to be built.
This kind of sketching provides a full representation with no design elements and no coding, to save time & achieve client satisfaction. We use front-end languages like HTML, CSS, and JavaScript to perform this task, producing information, navigation & interface designs that are able to give the client a clear skeletal portrayal of the website he is looking forward to.
During this stage, our client is able to see what can be called the skeleton of his website. And it is all about what will happen on the pages, not how they would look like. So, the client can review the functionality of the webpages, the placing of the elements and the relationship between them from the navigation & content prioritization side.
04.
UI/UX Design
We have the deep knowledge on how to create a user experience that is both aesthetically & functionally pleasing. Our goal all throughout the development stages is to ultimately create a user experience that is visually attractive on one hand, and practically responsive on the other.
UI Design
Then we initiate the UI design stage, by creating your website layout, which is the pattern that illustrates the site structure & content hierarchy as it begins to take shape, and manifests the functionality of the website. This includes colors, logos, menus, images, animations, banners, videos & text, whether they are the exact final content or just placeholders.
In this phase, we utilize all the information gathered in the discovery, sitemap & wireframe stages, with the future website visitors in mind regarding website visuals & utility.
At this stage, you as a client will begin to see what was imagined & communicated starting to materialize into a “User Interface”, with more room for review, feedback & alterations. We will not stop until you as our client is satisfied with what you see.
To reach this point, our in-house team of web designers, web developers & graphic designers collaborate to create & assemble the visual layers following the approved wireframe created earlier.
UX Design
Our focus during this stage is on the user experience. We make it our goal to create an organized, efficient, relevant, consistent and engaging experience for the future website visitors.
Our UX Designers get laser-focused on how to make the users feel at ease, have a good impression while carrying out the tasks they are performing on the website.
From the users’ point of view, they are not dealing with a website, they perceive it as dealing with a company. This is why it is vital to make every interaction the user has with the company’s web portal to be top-notch. And this is exactly what our web development approach ensures.
It is important for us to make the client feel good about the website, as it is when it comes to the experience of the future users of the website, and we do not stop until we achieve this goal.
05.
Design Testing
We do more than just giving the design for the client to test & review. We follow the most effective testing methods:
Hallway Usability Testing
This is where we assign professional developers to whom we share links to the website pages, where they can detect almost all the design & usability coding problems so we resolve them promptly. We provide the participating developers with a preview of the pages where all the details are available upon click on any of the elements included on each webpage.
Design view
This view is provided to our client, with no developer coding complications, so they can preview the design and usability interface of the webpages of their website. Our clients at this stage can see a full preview of the pages, so they can visually test the feel & look of what the future users will be experiencing
Unmoderated Remote Usability Testing
To ensure that we did not miss any errors or interface functionality issues during the hallway moderated testing phase, we add yet another layer of testing.
This is where we ask either professional developers or interested participants from the client side to perform specific tasks on the website, then ask for their review and measure the satisfaction level about the interface and operability of the pages.
06.
Content Writing
07.
Development
Now that we have created the visuals of the client’s website, it’s time for some coding. We implement the most professional Frameworks & Content Management Systems that suits the nature of the website, to make sure that the installation is managed fluently by the server.
Our web developers start turning all the previously created layout is coded into functional existence to eventually be tested and reviewed by the client. And our family of coders have the needed knowledge to build into existence all the proper features, including special requests made by our valued client.
Front End
Using the most updated technologies like HTML5, CSS3, JavaScript & jQuery, we develop the most convenient interfaces for the client’s websites, that match their niche market and the nature & purpose of the website.
Our web developers utilize the best tools & techniques to ensure that the final product, would achieve the performance goals. As our goal is for the final website to render & load quickly for the users, maintaining the same goal in our development process, which is ensuring that it is time-saving.
Keeping accessibility as one of the priorities, we make sure that we create a responsive web design benefiting from the incorporation of stylesheets in CSS.
Eventually, we ensure that we give the client a website that is ready for seamless browsing on all types of desktops, mobile devices, smart phones, tablets, and also suitable for all web browsing software.
Back End
If your website is a stage, then back-end development is the tool that develops of what is happening backstage. Our Back-End programmers take full control & responsibility of the coding of that backstage. They take care of things we bet the client is not so keen on touching. Things like servers, libraries, applications, data architecture, databases & everything in between.
Rest assured that our web developers have the needed skills, when they take the helm using the most advanced frameworks such as Laravel, Codeigniter, Django & ASP.NET and others, writing in languages like Python, PHP, C# & Java, our web development team is capable to code your website to perfection.
CMS
Solid coding is as important for SEO & search engine ranking potential as the content of the website pages. We make sure to use the proper CMS technologies during this phase, such as WordPress, WooCommerce, Magento, Drupal, Joomla, Shopify & OpenCart.
But adhering to our extra mile approach, we use Custom CMS Solutions exclusively built for your company. Giving our clients a platform tailored to suit their specific needs. And this is where we and our cherished clients get full control of the workflow including interface, functions, design & updates.
08.
Code-Based Testing
Any website has to be entirely checked & tested before it can be launched for the online users.
And that is exactly what we do, after code development works are done, we move on to the code inspection phase. And we make sure to perform this task to the teeth, following the proper methods of structural & static testing, as well as testing the code complexity, checking for any potential bugs that might exist.
Using the relevant testing tools like PHP Unit, Unit Testing Class to assert that all the databases of the website’s coded functions are working properly, ensuring the integrity of the data by checking if all the database queries are accurately executed, and that retrieval & update of data in done successfully & correctly.
09.
Final Review
After checking the approved website through two stages of testing, we still go the extra mile for more assurance for the client.
So, after we use the file transfer protocol to upload the website and all of its components to the server, we put the website through yet another final test.
And if everything looks & works fine, this means it is time for the big moment.
10.
Launching Your Website
Now, your website can be launched into the cyber space, carrying your business brand as far as it can reach.
Oh wait, here comes the Welkin extra mile again:
Maintenance, Feedback & Updates
We will not disappear after the launch of your website, we actually make sure to handle the maintenance of the websites we have built for our clients, might any minor issues, glitches or errors pop up.
We will offer you a free maintenance period depending on the terms of the agreement, during which we will listen to your feedback, and the feedback you received from the visitors of the website, so we can make sure that the product you received is working fine.
And in case you content management system needs updates, we provide this as part of our services as well, so you can be confident that your website is always up-to-date, glitch free & immune against security risks.
01.
Create A Well-Established Web Development and Mobile App Strategy
To gain a profound understanding of your business and determine the Minimum Viable Product (MVP) before developing, we meet with you to understand your goals and objectives.
During assessment, we will get to know more about your required outcomes from the website or mobile application, issues with the existing website or app, routes to market, marketing strategy, and the main purpose this website or app will be designed for. You are the expert on your own business, so we will listen closely to how you identify your business needs and who are your key competitors.
Afterward, we let our experts do a deep market analysis, competition analysis, industry research, Site Goals review, Conversion strategy, and user persona creation. In addition to other key steps and procedures that you will get in touch with along the way.
Market Research
User stories
Competitor Analysis
Target Personas
Customer Surveys
Site Maps
Identifying Objectives

02.
Planning and analysis.
Sitemap: It’s like a bird-eye view of your website; this map determines the number of pages that should be displayed on the website, their placements, and their relationship as well.
Considering two elements; the ones that will be displayed to users and other elements which are intended for web crawlers such as Google. Wireframe: Explains the layout of each individual page on the website. Outlining and mapping the content of your website pages.
Google Optimization
Identify Crucial Features
Skeletal Structure
User Manual
Defining Deadlines
Multiplatform Web Based Application
03.
Front End Development
Our Designers will apply their chosen color palette, type of iconography, images, and other elements that define your brand. If you don’t have a brand book, DON’T WORRY. We will analyze your existing assets to identify common elements and document your creative choices to cement your brand image. Since web design or app design is a matter of taste in many ways, most elements will depend upon your own preferences and choices.
Wire Framing
User Journeys
Content Audit
Mood-boards
Mockups
Prototyping
Typography
UX/UI Design
04.
Back-End Development
This phase includes coding, or what’s so-called developing the website/app backend, in which our developers will ensure that your website/app functions properly. The process also includes combining all the previously designed elements and building an actual site.
Luckily, in Welkin, we possess a highly experienced team in all contemporary back-end technologies and programming languages to ensure that your website is 100% free of any technical issues.
Data Base Architecture
Back-end Programming
CMS Integrations
Security
Authentication
Framework Prototyping
Software Development
05.
QA Testing
At this point, your developers will check the functionality of all elements of your website or application.
The goal is to identify issues like broken links and compatibility with different devices to make sure and test its responsiveness on mobile devices.
Once you have completed the manual and automated testing, your website is ready to go to a live server and get started.
Onsite SEO
Hosting
Backups
Checklist
Quality Assurance
Deploy Phase
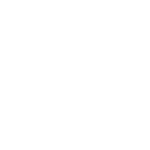
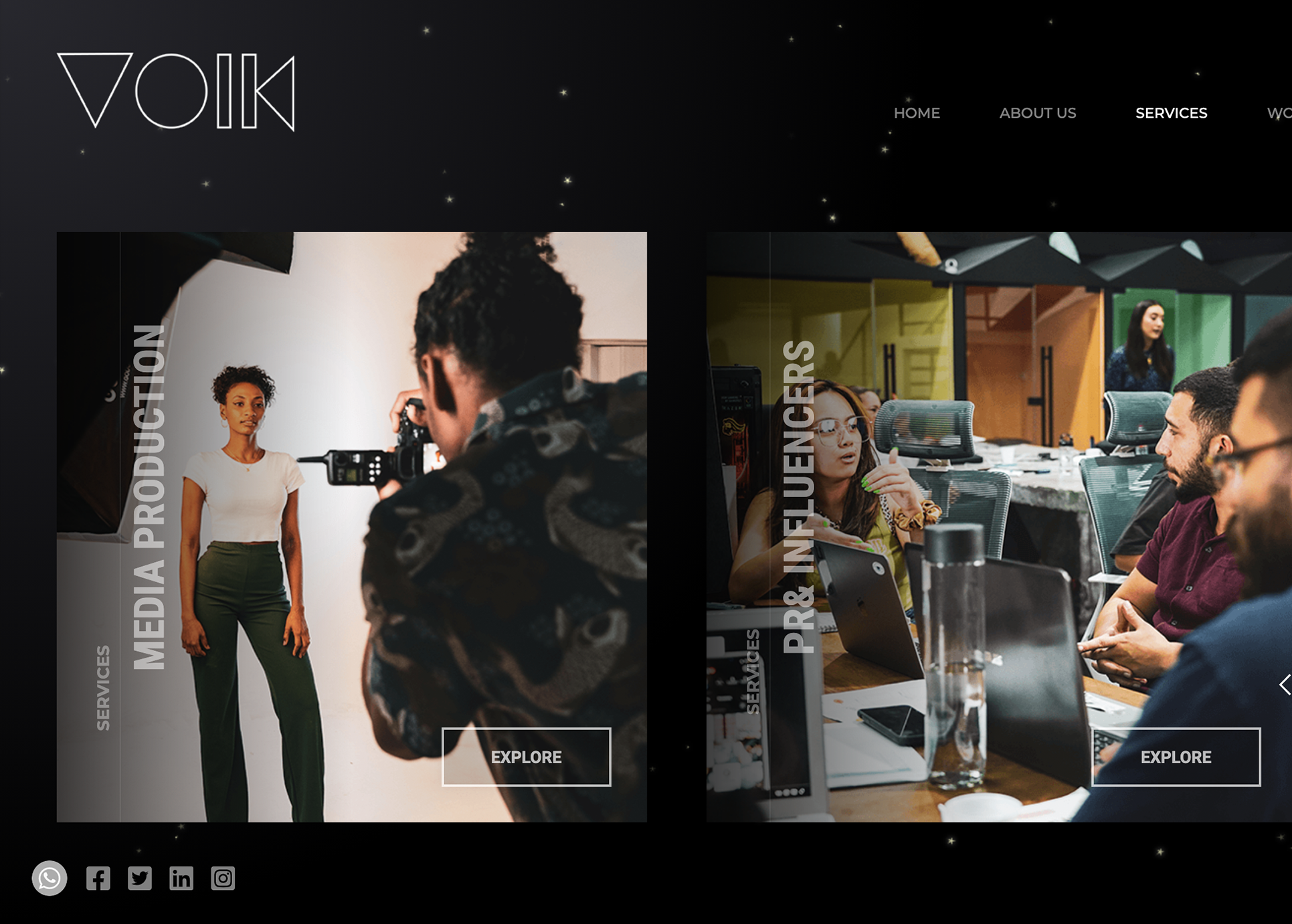
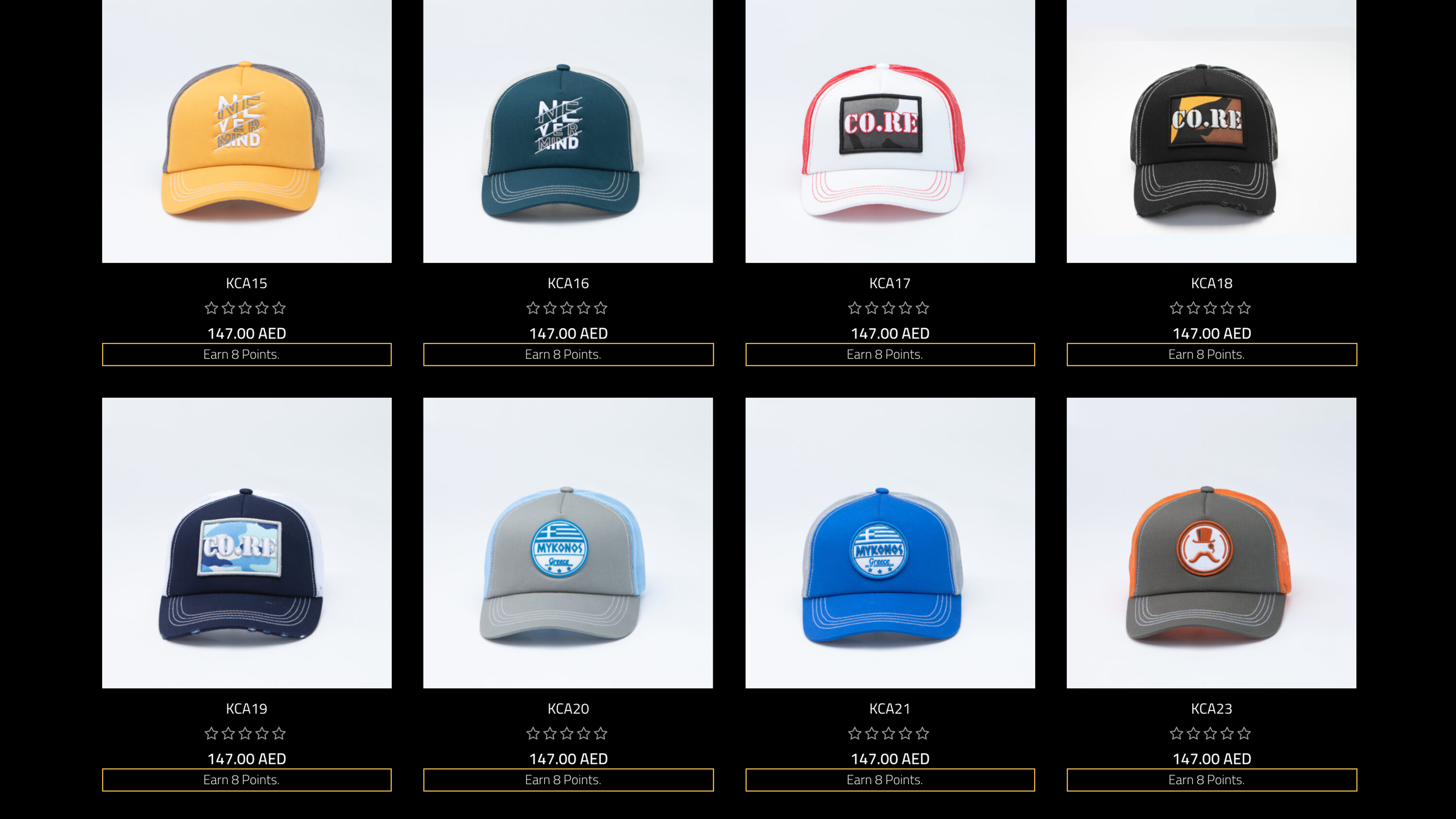
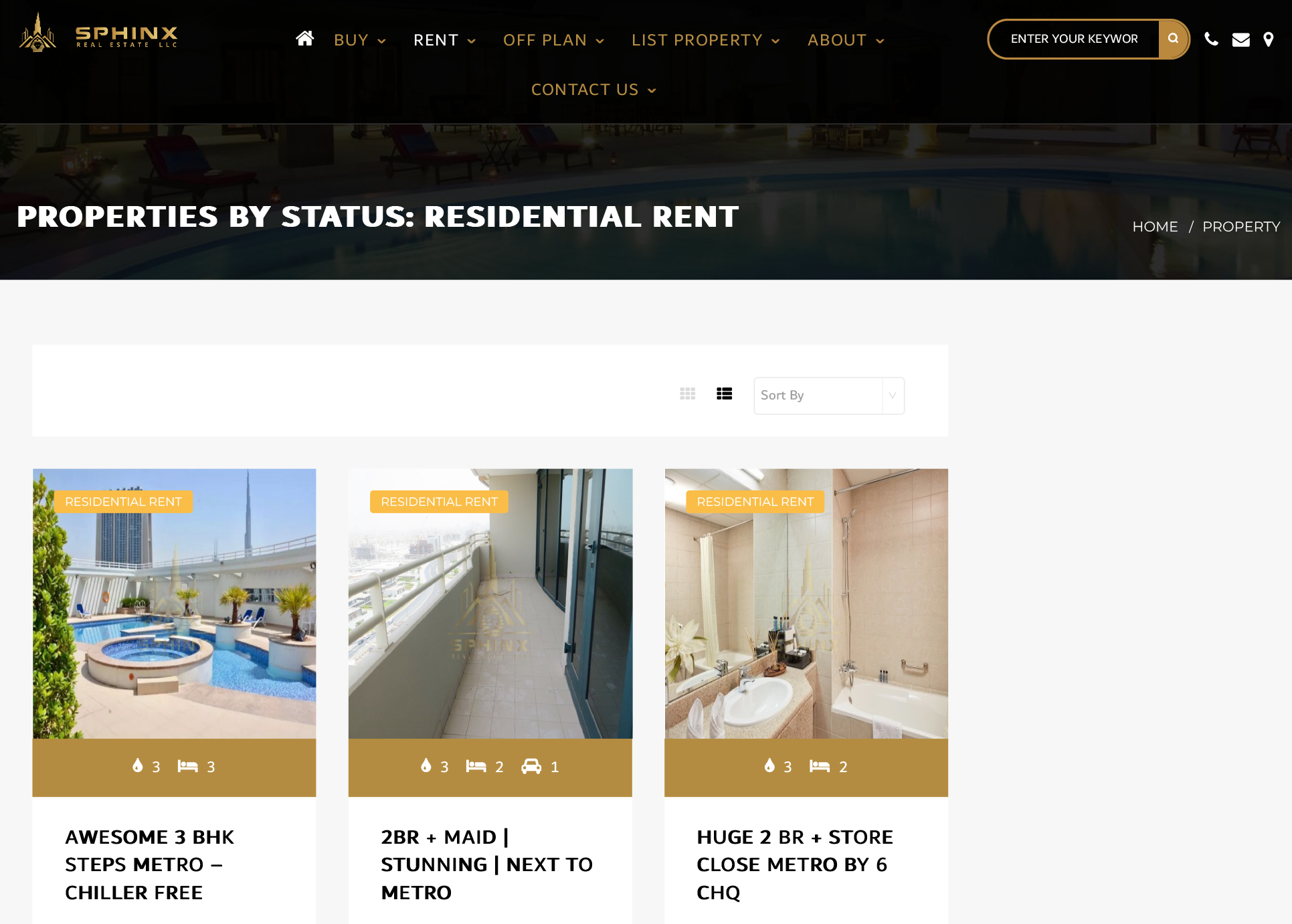
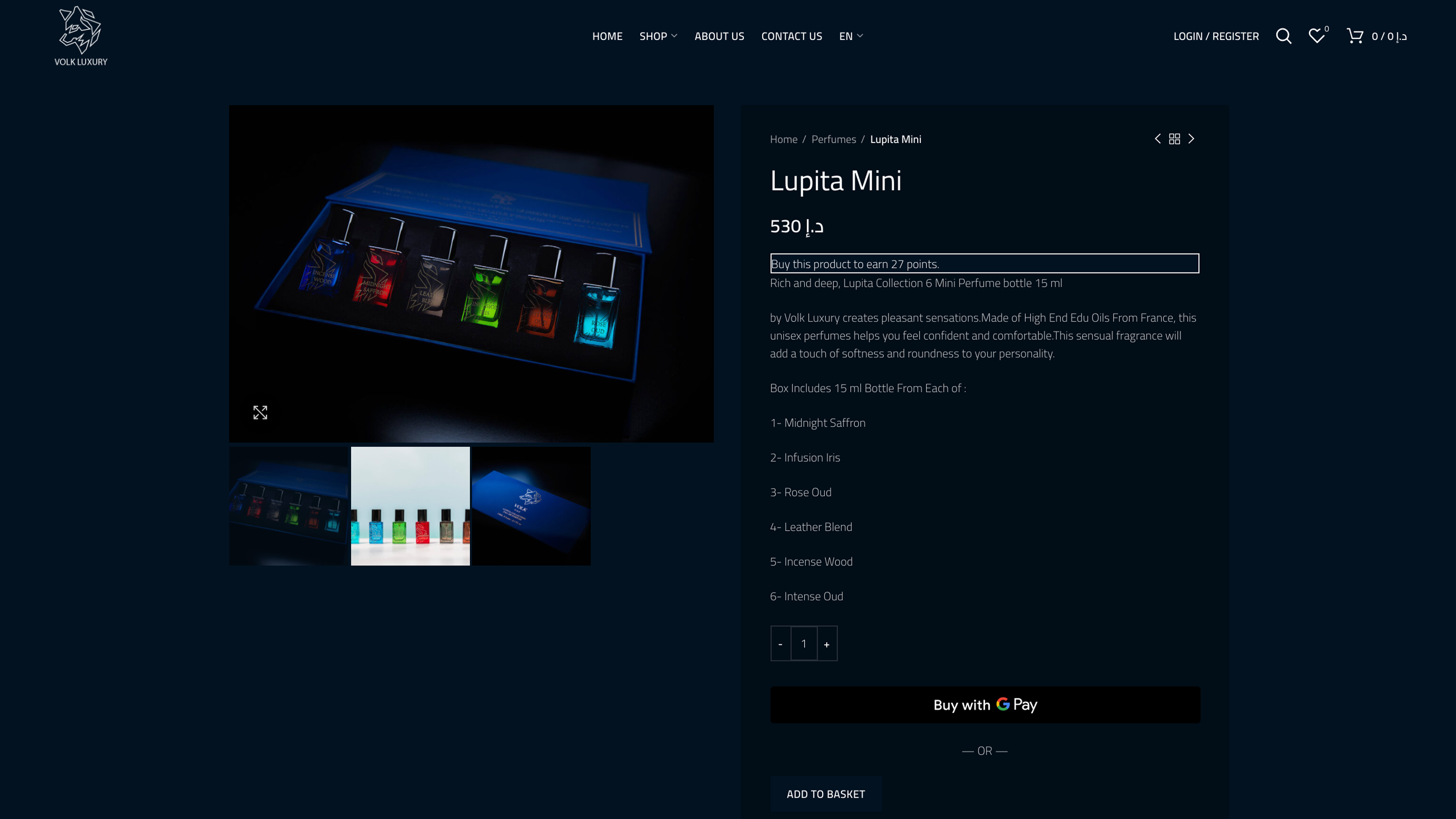
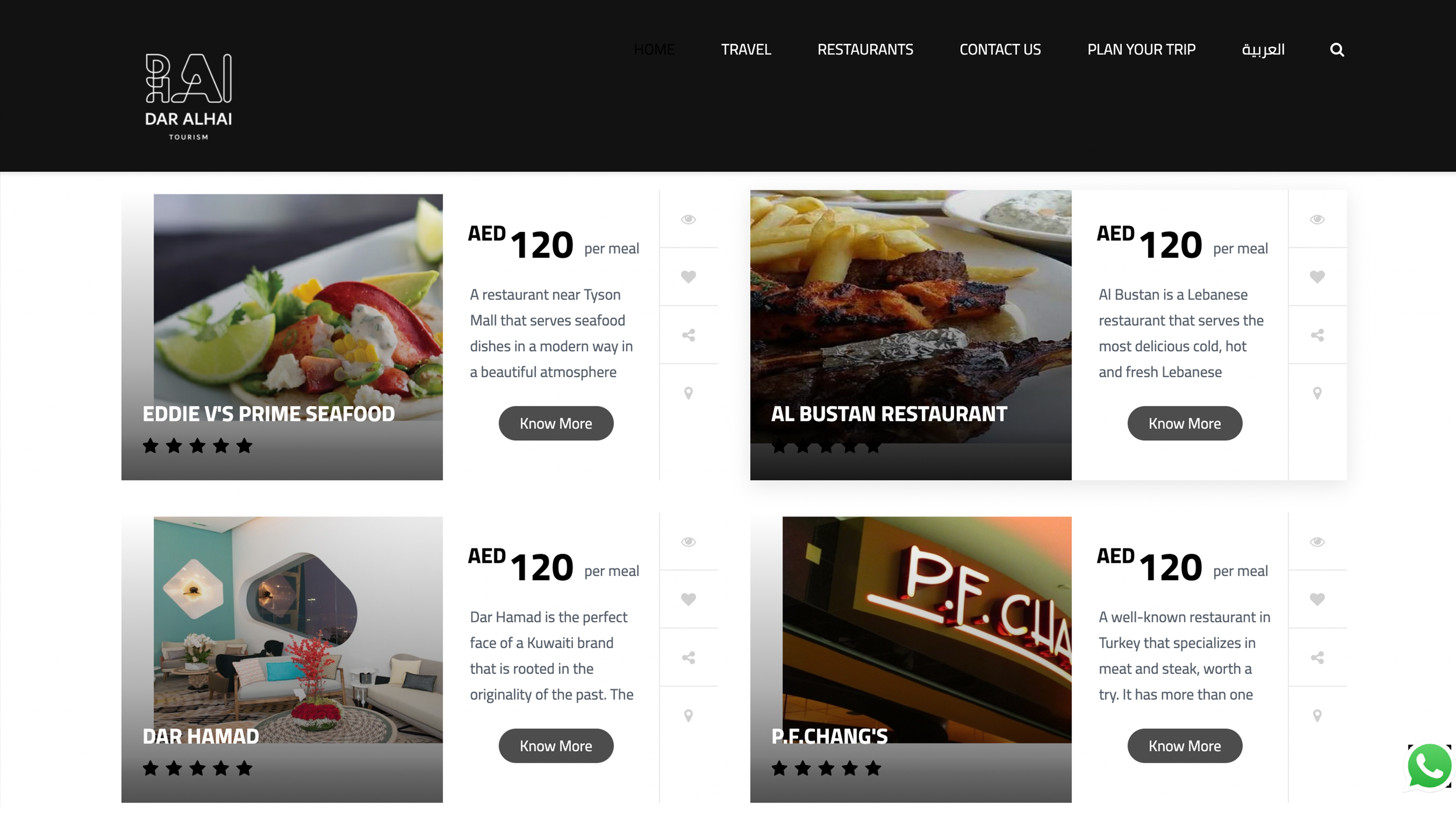
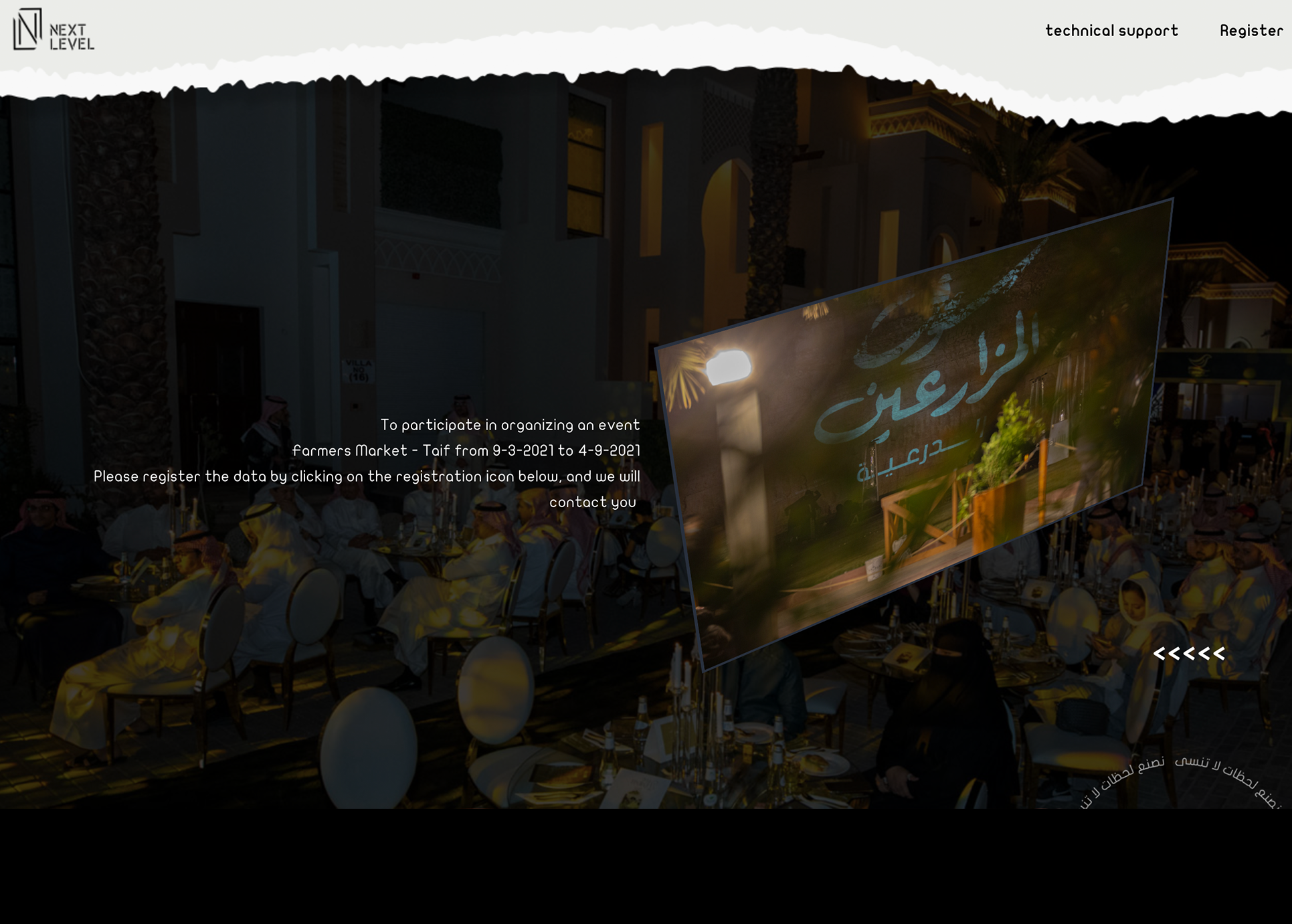
Featured Projects
A selection of some recently completed projects













WEB DEVELOPMENT PACKAGES
What is included in our Website Development Packages?
Start-Up Website Package
-
Up to 5 website pages
-
Custom Made, Interactive, Static & High-End Design
-
Custom WordPress
-
Web Slider Banners
-
Custom Made Banner Designs 2
-
WhatsApp Integration
-
Google Map Integration
-
Client Logos Slider
-
FAQ Selection
-
Social Media Integration
-
Industry Specified Team of Expert Designers and Developers
-
Complete Deployment
-
100% Mobile Responsive
Business Website Package
-
Up to 10 web pages
-
Custom Made, Interactive, Static & High-End Design
-
Custom WP or Custom PHP Development
-
Web Slider Banners
-
Custom Made Banner Designs 6
-
WhatsApp Integration
-
Google Map Integration
-
Client Logos Slider
-
FAQ Selection
-
Content Writing 500 Words Free
-
Basic SEO
-
Payment Module Integration (PayPal, Stripe)
-
Search Bar
-
Search Engine Submission
-
Social Media Integration Live Feeds
-
Multi Lingual 1 Language
-
Lead Capturing Forms 3
-
Newsletter Subscription
-
Industry Specified Team of Expert Designers and Developers
-
Complete Deployment
-
100% Mobile Responsive
Premium Website Package
-
Up to 20 web pages
-
Custom Made, Interactive, Static & High-End Design
-
Custom WP or Custom PHP Development
-
Web Slider Banners
-
Custom Made Banner Designs 8
-
WhatsApp Integration Multiple Numbers
-
Google Map Integration
-
Client Logos Slider
-
FAQ Selection
-
Content Writing 2500 Words Free
-
Basic SEO
-
Payment Module Integration (PayPal, Stripe)
-
Search Bar
-
Search Engine Submission
-
Social Media Integration Live Feeds
-
Lead Capturing Advance Wizard Form
-
Industry Specified Team of Expert Designers and Developers
-
Complete Deployment
-
100% Mobile Responsive